
티스토리 블로그 링크버튼 만드는 방법
티스토리에 포스팅 할 때 링크버튼을 만들면 전면광고가 뜨기 때문에
포스팅할 때 반드시 링크버튼을 만드시는 게 좋습니다.
알고보면 쉬운 링크버튼 만드는 방법
이 글 끝까지 읽으시면 문제 없습니다.

버튼을 만들기 위해 '버튼제너레이터' 싸이트를 이용하시면 정말 편합니다.
복잡한 HTML 코드를 만들어 낼 수 있어서 이 싸이트를 알게 되었을 때 너무 반가웠습니다.

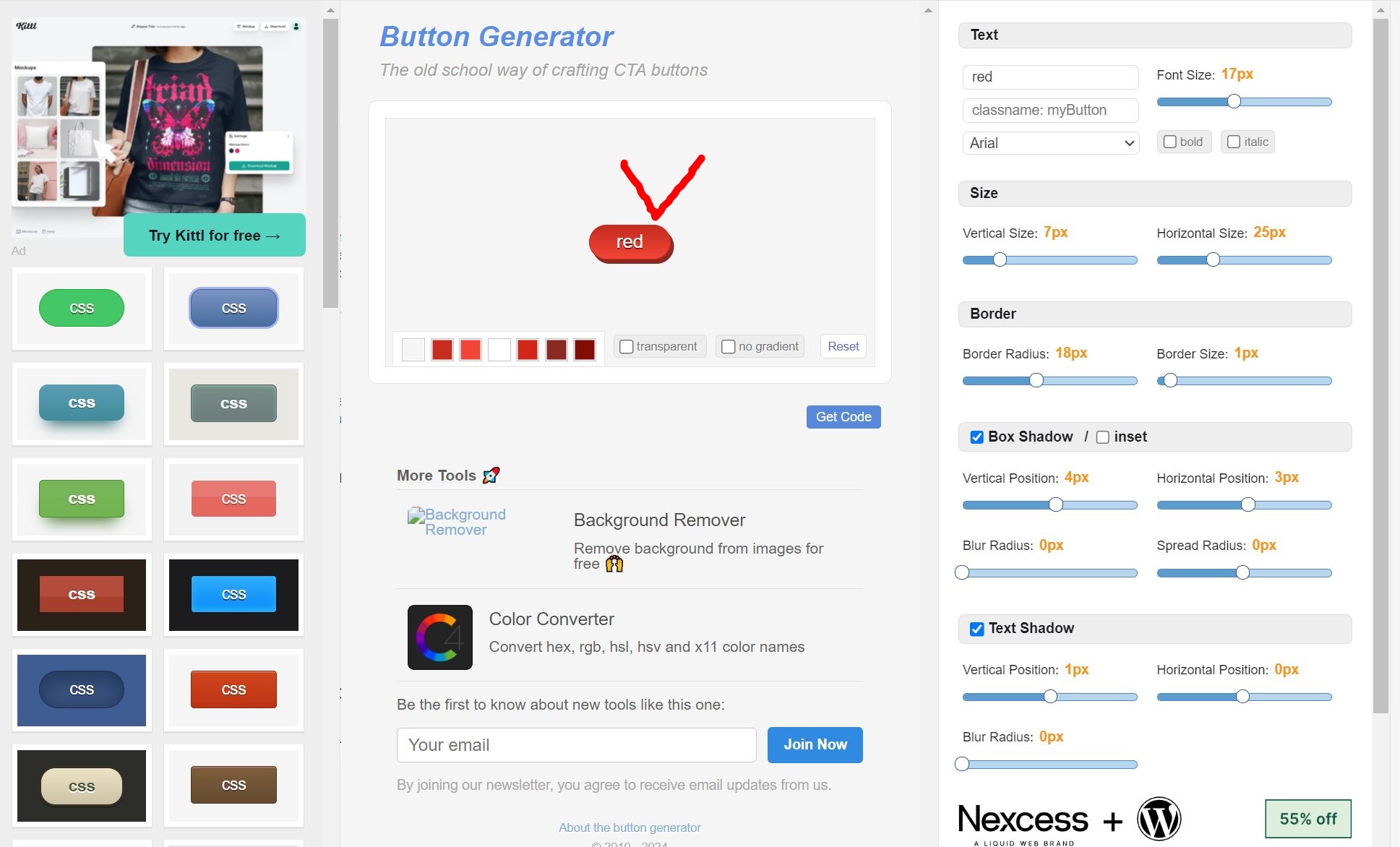
버튼제너레이터에 들어가면 바로 이런 화면이 나옵니다.
왼쪽에 버튼 스타일을 선택하면 되고
오른쪽에 조절바들을 움직이면 버튼 굵기와 폭을 조절할 수 있고 텍스트 크기도 조절할 수 있습니다.
원하는 세팅을 끝냈다면

가운데 완성된 스타일의 버튼을 클릭하세요.

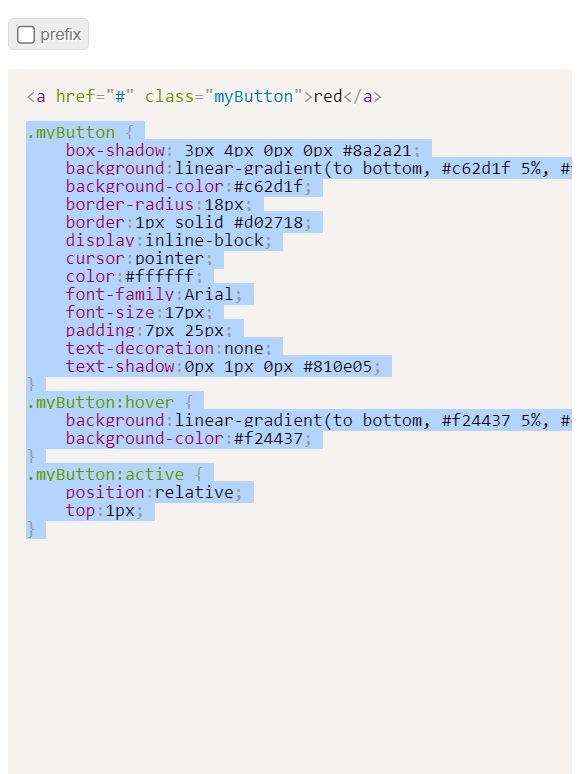
이렇게 소중한 HTML 코드가 부여됩니다.

이렇게 mybutton 하단을 더블클릭하면 이렇게 블럭처리가 됩니다.
이걸 복사한 후에
티스토리 블로그를 엽니다.

좌측 메뉴바에서 꾸미기 카테고리 에서 스킨편집으로 들어가세요.

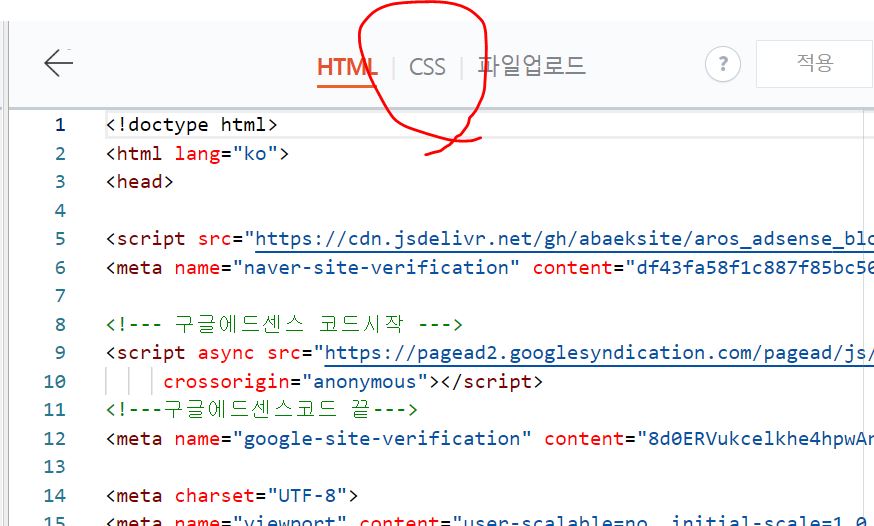
HTML 편집을 누르세요.

CSS 를 누르신 후
아까 복사한 HTML 코드를 제일 하단에 붙여넣기 하신 후 적용을 누르세요.
그리고 아까 복사했던 HTML 코드 맨 윗줄을 복사 하셔서
티스토리 블로그 메뉴에서 서식관리로 들어가셔서
글쓰기 누르시고 HTML 버전에서 한줄 복사한 것을 붙여 넣기 하시고 완료를 눌러주세요.

그리고 난 후
새로운 포스팅을 할 때 적당한 위치에 서식관리 메뉴를 통해서 버튼 생성을 하실 수 있습니다.
이글을 쓰고 있는 가운데 버튼 완료하는 화면을 캡쳐해보도록 하겠습니다.

글을쓰는 가운데 상단 메뉴에서 점 세개를 눌러보세요.

그 다음에 서식을 누르시고

버튼을 누르세요.
그 후에 포스팅하고 있는 글의 HTML모드로 바꿔보면
그 위치에
<a href="#" class="myButton">red</a>
여기 # 위치에 목적이 되는 싸이트 주소를 넣으시고

이 부분에 버튼 가운데 들어갈 텍스트를 입력하시면 됩니다.
그리고 미리보기를 하시면
버튼이 잘 생성되었는지 확인이 가능합니다.
이제 아래 링크로 들어가셔서 직접 버튼 생성하기를 해보시기 바랍니다.
좀 길게 설명이 되었지만 나름 자세하게 설명을 남겨보았습니다.